Ostatnio pisałam jak dobrać fonty tak, by nasze projekty wyglądały profesjonalnie oraz pokazałam Wam narzędzia dzięki którym szybko dobierzecie idealną typografię. Dziś chcę w kilku słowach opowiedzieć jak korzystać z Google fonts. Dzięki tej bazie zyskujesz dostęp do bezpłatnych, i co równie ważne, wysokiej jakości fontów. Obiecuję, że tym razem będzie krócej niż poprzednio:-)
Fonty płatne czy bezpłatne, jak szukać?
Wiele osób na co dzień korzysta z fontów wbudowanych w system Windows czy też tych widocznych o pakiecie Office (czyli z tej samej bazy). Zwyczaj ta opcja jest wystarczająca dla przeciętnego użytkownika. Jednak kiedy zaczynasz interesować się grafiką, projektowaniem, przeglądasz Instagrama czy Pinteresta, możesz szybko zauważyć, że autorzy często korzystają z różnorodnych czcionek, których użycie znacząco wpływa na atrakcyjność ich projektów.
Część z fontów, które znajdziesz w takich projektach będzie płatna, ale zdecydowana większość jest dostępna bezpłatnie, zarówno do użytku komercyjnego jak i domowego. Tylko jak z morza dostępnych narzędzi wyłowić takie, które sprawi, że nasze projekty wyróżnią się na tle innych, a my nie stracimy setek godzin na poszukiwania? Dla mnie #1 jest obecnie Google fonts (od razu dodam, że sama korzystam z Adobe Typkite, ale jest to płatne narzędzie, więc nie będę o nim na teraz pisać). Czytaj dalej i dowiedz się jak korzystać z Google fonts.
Co wyróżnia Google fonts?
Produkt od Google daje nam wiele możliwości, jednocześnie oferując przejrzysty panel do obsługi i intuicyjną wyszukiwarkę. Dostajemy 900 fontów (aktualizacja na dzień 14.11.2018), z których każdy ma jeszcze kilka rodzin (np. Regular, Bold, Light). Dla mnie bardzo wygodna jest opcja podglądu własnego tekstu. Kiedy tworzę banner do social media mogę wpisać konkretne hasło i zobaczyć jak będzie wyglądać w wybranych krojach pisma. Poza tym z fontów można korzystać nie tylko na stronie www: istnieje też opcja pobrania ich na komputer. Poniżej prezentuję jak skorzystać z tej rewelacyjnej bazy do tworzenia grafik na komputerze (korzystanie z Google fonts na stronie www to temat na oddzielny post).
Google fonts – krok po kroku jak korzystać z Google fonts
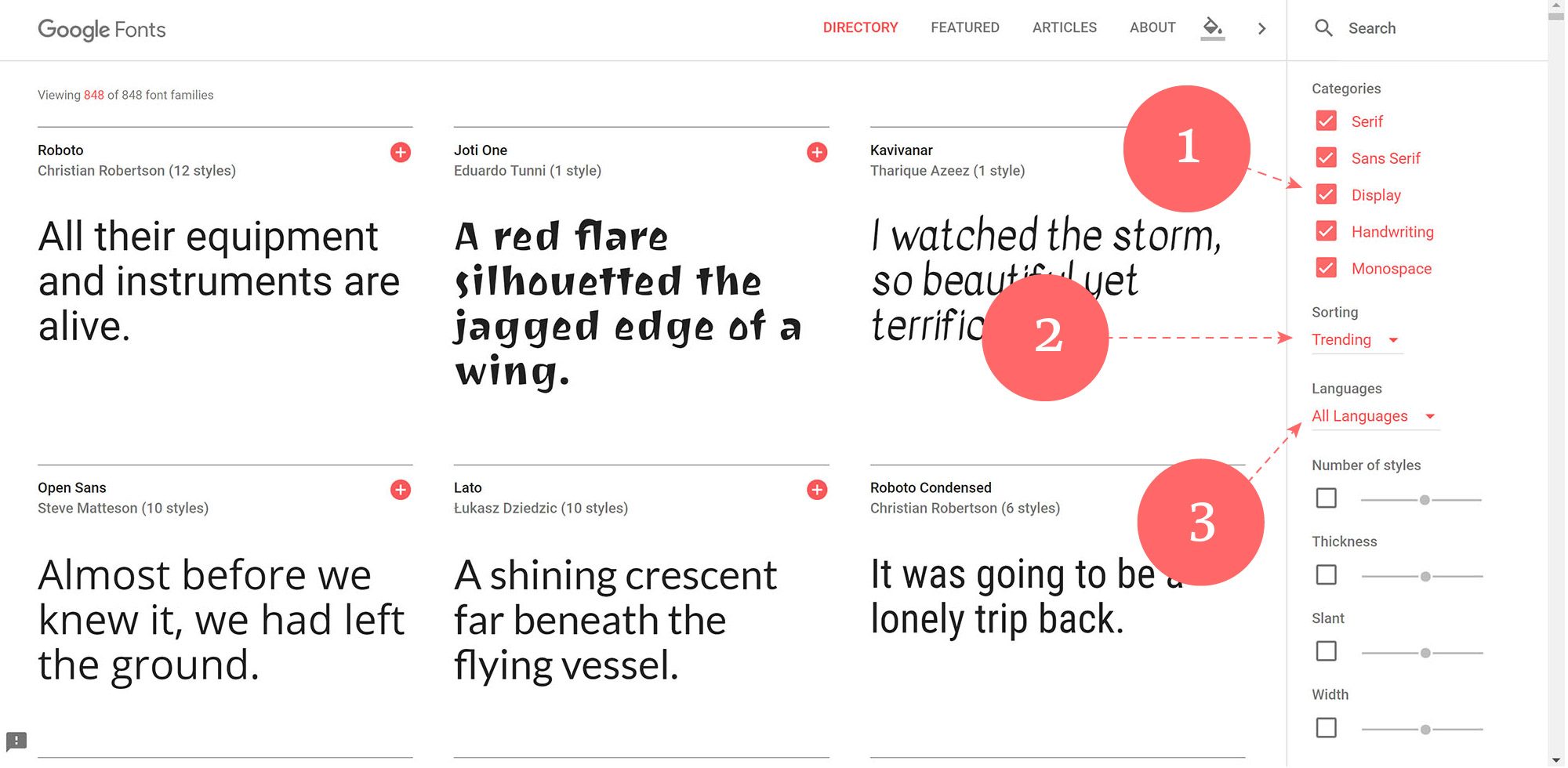
Podstawowe ustawienia. Wchodzimy na stronę https://fonts.google.com/ Najpierw skupiamy się na prawym panelu (obrazek 1). Na rysunku poniżej widać 3 punkty gdzie warto zmienić wartości. Pierwszy punkt to zmiana stylu fontów – zastanów się czy chcesz font szeryfowy, bezszeryfowy, a może pisankę. Dodatkowo możesz ustalić jak mają być sortowane wyniki – od najpopularniejszych, alfabetycznie czy może po dacie dodania. Na koniec warto wybrać rodzaj alfabetu (język polski jest fragmentem zbioru Latin Extended). Możemy też użyć pola wyszukiwarki, jeśli znamy nazwę fontu.
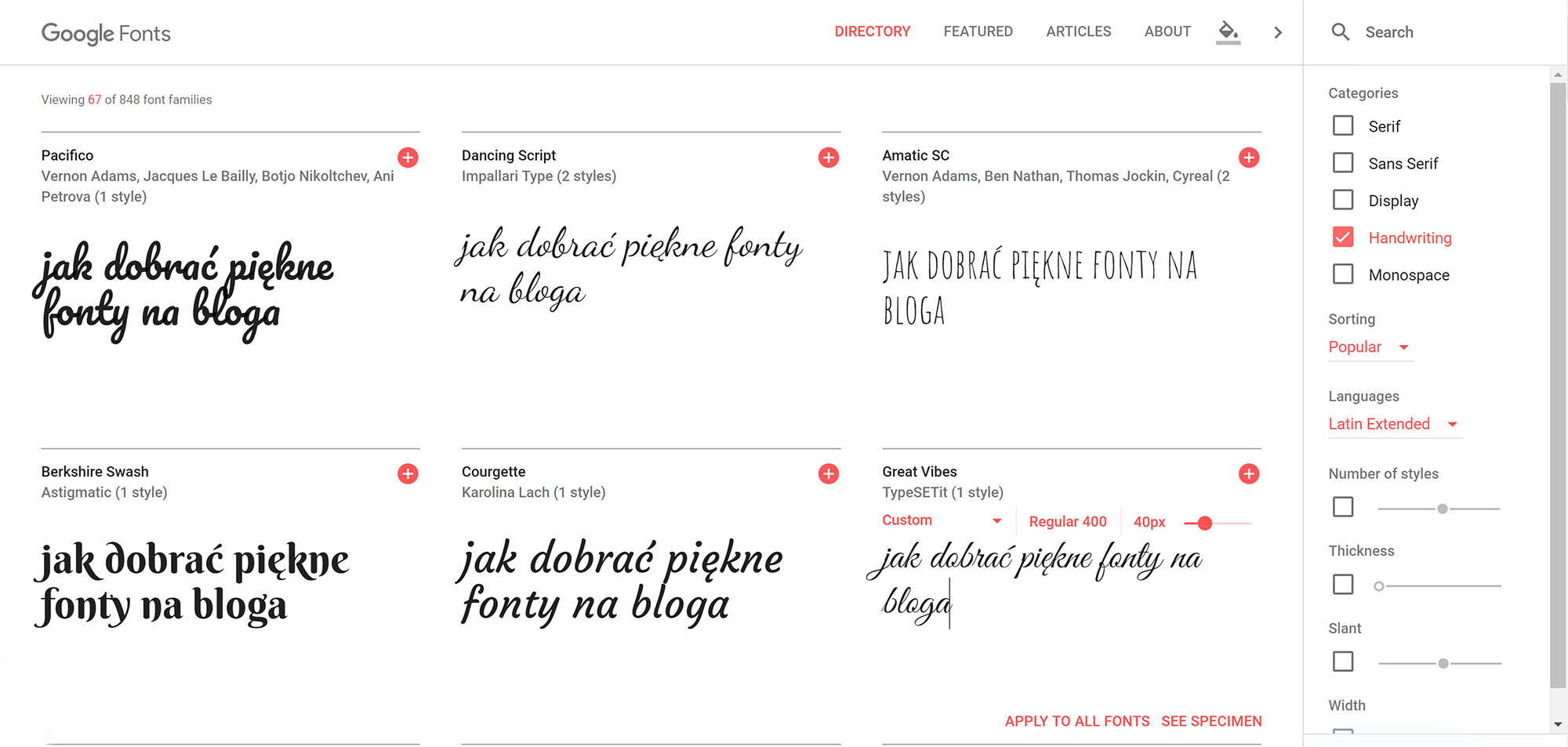
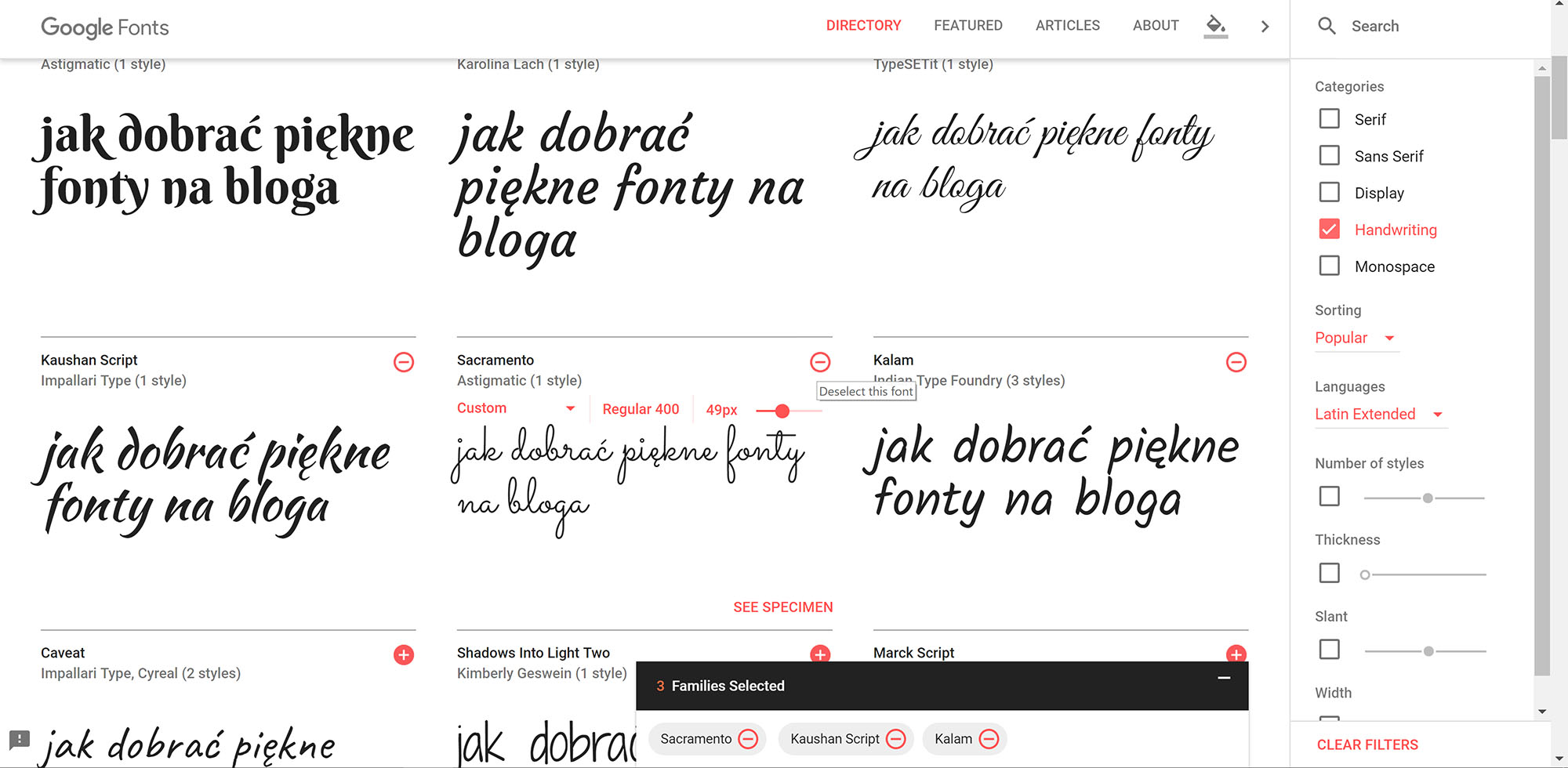
Podgląd naszej frazy. Kiedy już ustawiliśmy główne aspekty wyszukiwania, możemy wpisać frazę testową. Ja wybrałam „jak dobrać piękne fonty na bloga”. Celowo do próby użyłam frazy z polskimi znakami. W menu po prawej odznaczyłam, że szukam fontów stylizowanych na pismo ręczne, typ alfabetu Latin Extendes, sortowanie wg popularności. Żeby ustawić własną frazę wystarczy kliknąć na dowolne pole z przykładem pisma i dodać swój tekst (ja używam crtl+v, żeby było szybciej).
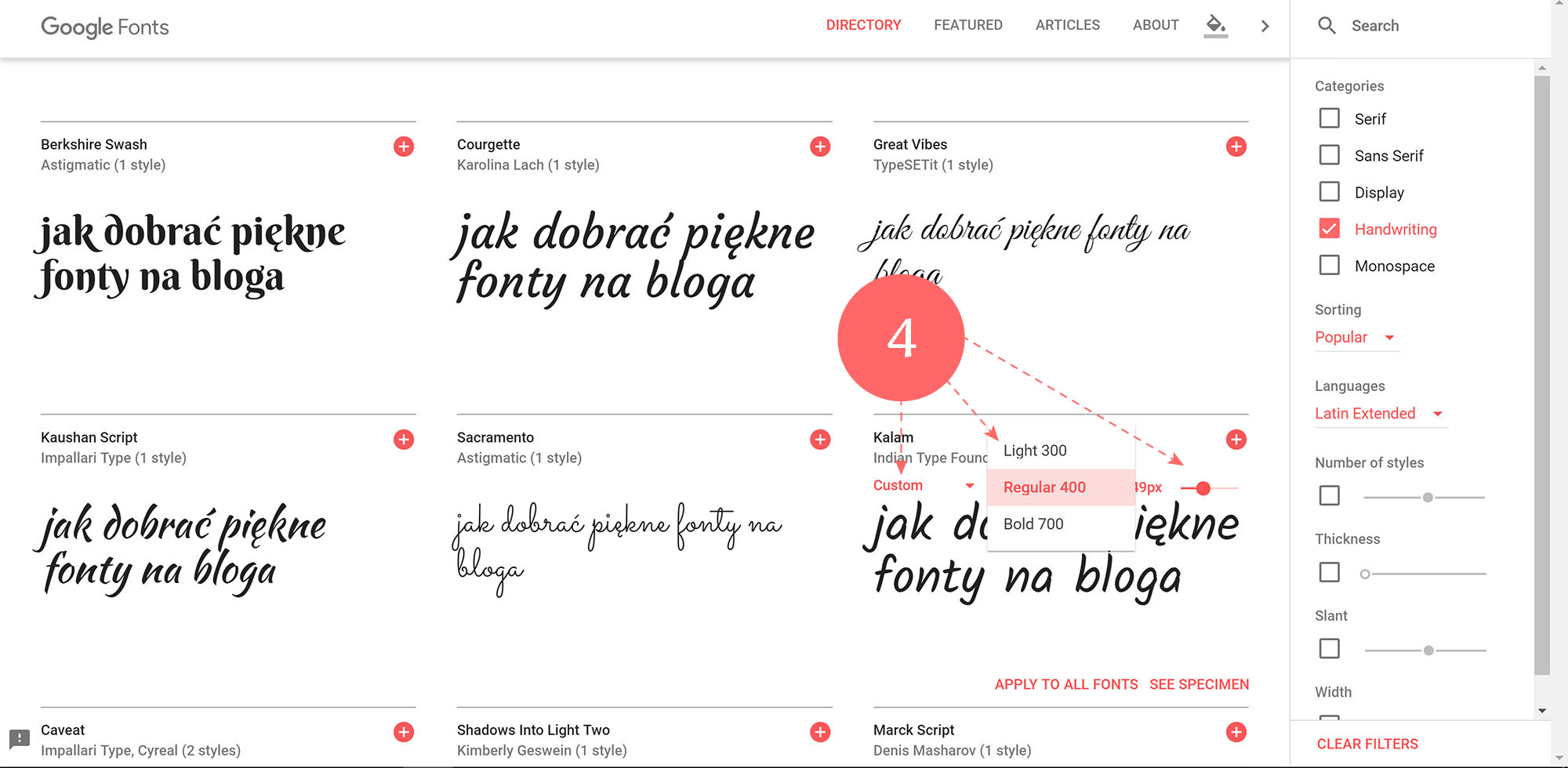
Szczegółowe ustawienia podglądu. Dla poszczególnych fraz możesz jeszcze określić opcję podglądu (na rysunku oznaczone cyfrą 4). Czy ma to to być font w nagłówku czy raczej akapit, regular czy bold, jaka wielkość? Poniżej swojej frazy zobaczysz także napis „see specimen” – po kliknięciu dowiesz się więcej o wybranym foncie, jego projektancie czy też popularności w sieci.
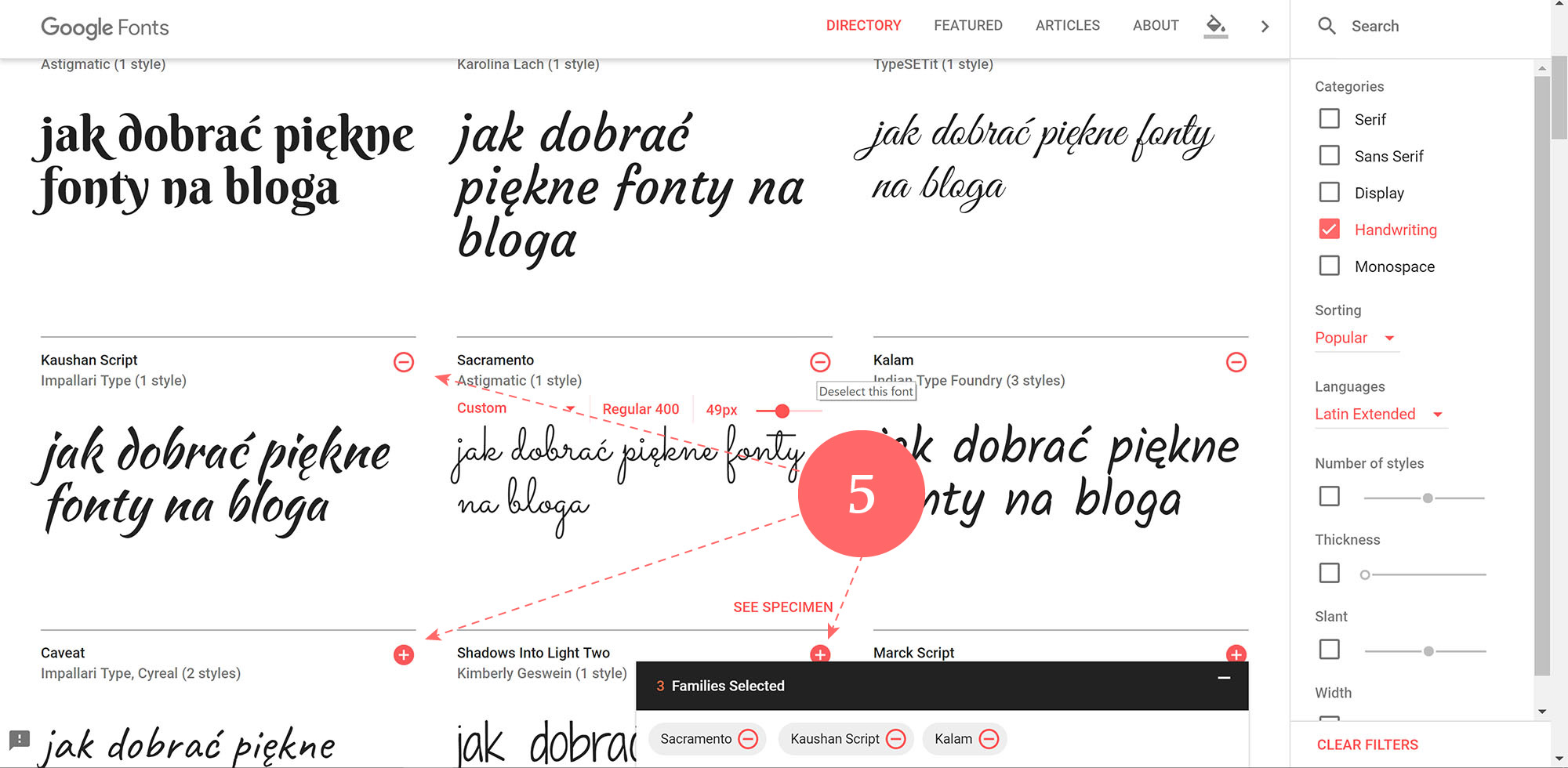
Dodanie fontu do pobierania. Kiedy już wiesz, który font najbardziej Ci pasuje, wciśnij mały plusik po prawej stronie nad fontem (możesz jednocześnie wybrać kilka fontów). Na rysunku poniżej, w punkcie 5, widać jak zmienia się widok po dodaniu wybranych fontów. Już wybrane fonty zmieniają wygląd na minusy, dodatkowo ich nazwy widać teraz w nowym oknie na dole strony.
Przygotowanie do pobierania.
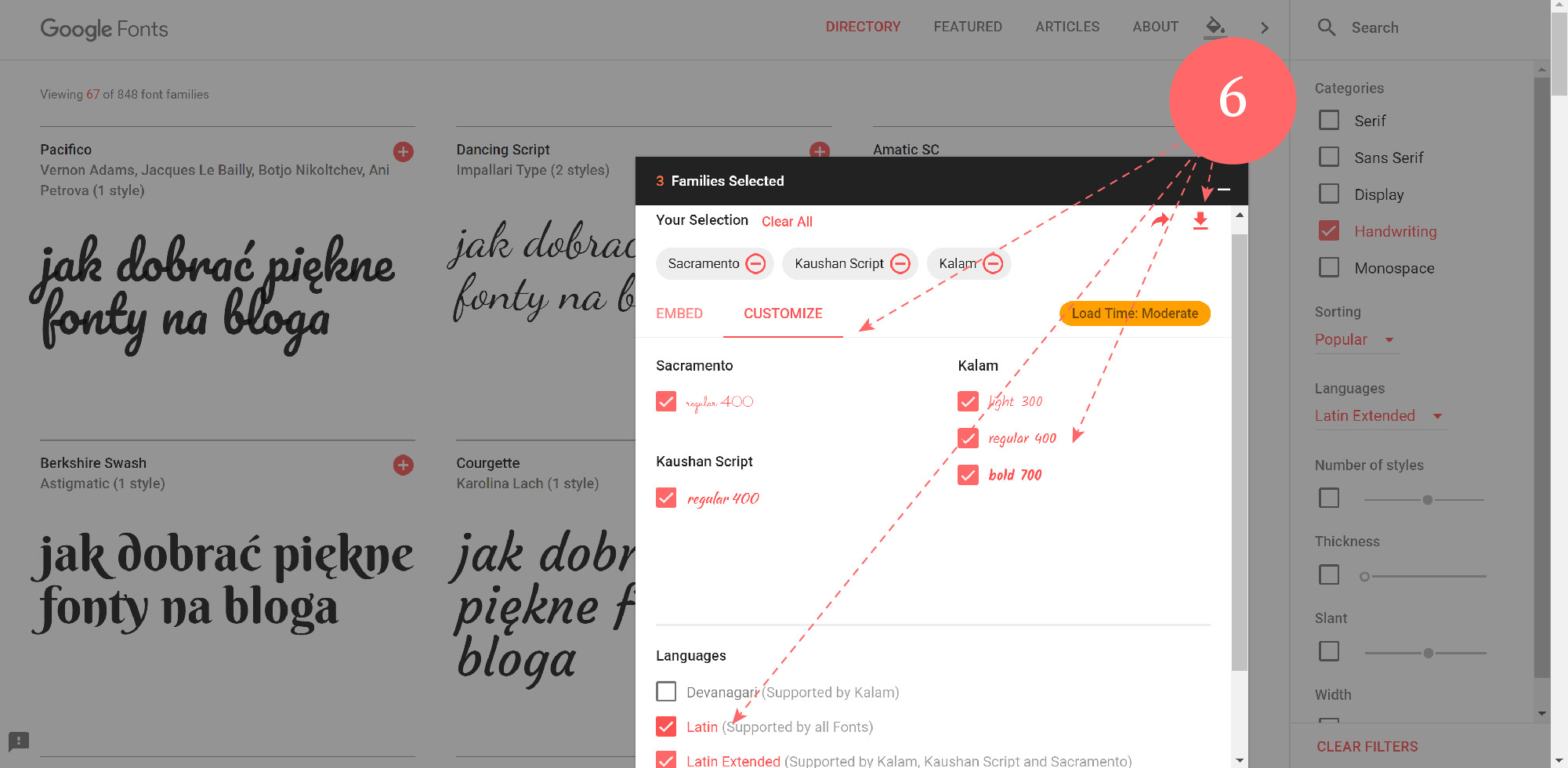
Na koniec kliknij na czarną belkę z opisem Families Selected (nowe okno), która pojawiła się na dole strony. Po kliknięciu okno się powiększy, a Ty znajdziesz tam listę ze wszystkimi wybranymi fontami. Teraz wystarczy pobrać je na dysk.
Doprecyzowanie co chcemy pobrać. Na obrazku poniżej, w punkcie 6, widać gdzie należy kliknąć, aby pobrać font na swój komputer (strzałka po prawej stronie, w okonką pobierania). Zanim jednak klikniesz pobieranie, wybierz z zakładki Customize jakie typy fontów chcesz pobrać (czy tylko Regular czy też np. Bold). Zaznacz też opcję Latin Extended, żeby dodać polskie fonty. 
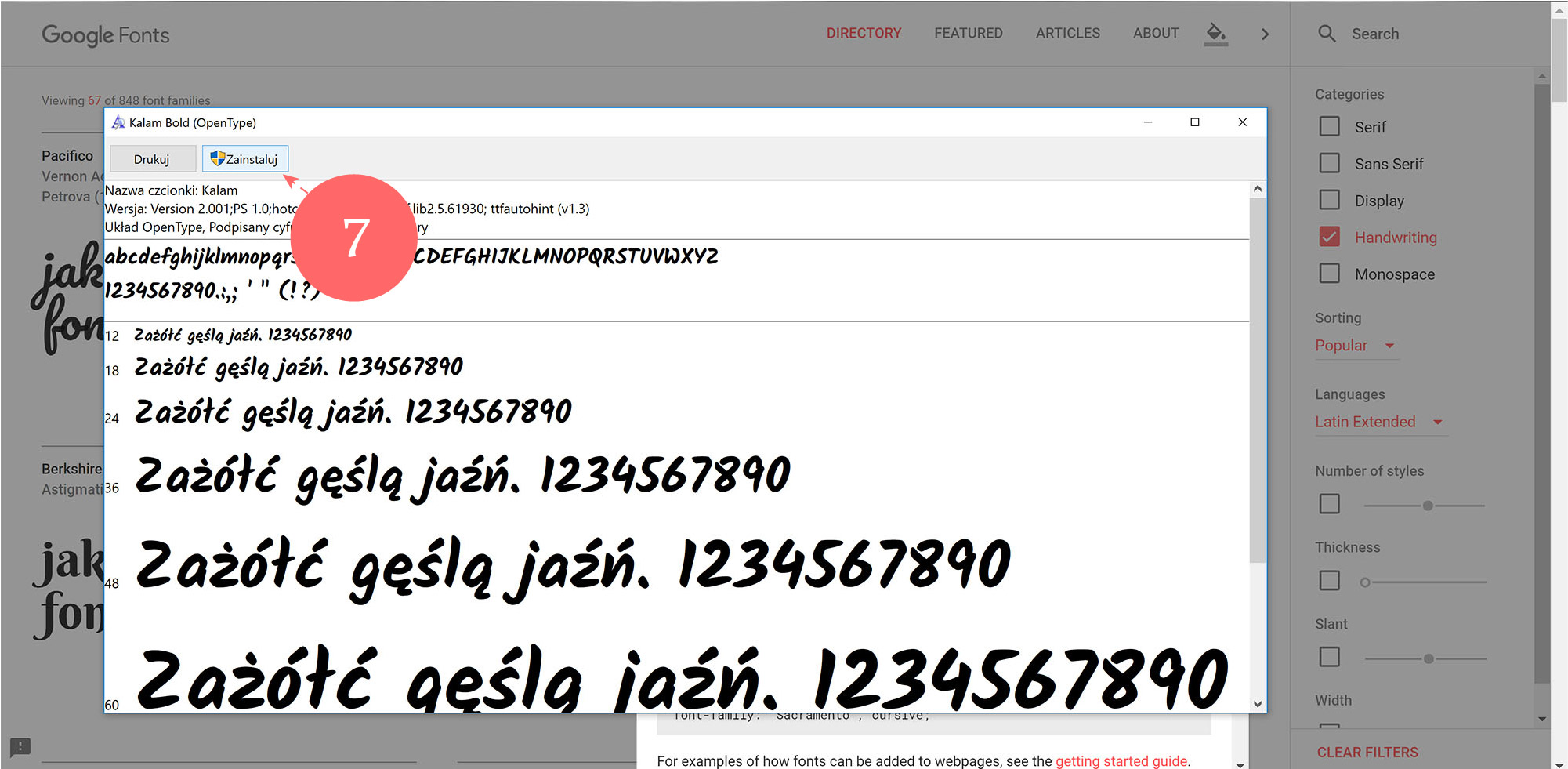
Instalacja plików ttf. Pobrane fonty będą widoczne w formacie zip. Po rozpakowaniu wystarczy kliknąć na poszczególne pliki ttf, aby je zainstalować na komputerze (punk 7). Wystarczy po otworzeniu karty fontu kliknąć przycisk Zainstaluj (tak to wygląda w systemie Windows). Można też zaznaczyć wszystkie pliki ttf i „hurtowo” je zainstalować, klikając prawym przyciskiem myszy na zaznaczonych plikach i wybierając z rozwijanej listy „Zainstaluj”.
Po ponownym otworzeniu programu Word czy PowerPoint, nowe fonty powinny już być widoczne. Życzę Ci powodzenia w pracy! Mam nadzieję, że już wiesz jak korzystać z Google fonts i tworzyć dzięki nim piękne projekty. Jeśli uważasz, że ten tekst może się komuś przydać, podziel się nim korzystając z przycisków poniżej (będę Ci za to bardzo wdzięczna:-)
Chcesz wiedzieć więcej o rozwoju pisma czy współczesnej typografii?
Zapraszam Cię do przeczytania kolejnych artykułów poświęconych tej tematyce:
- przydatne narzędzia do pracy z typografią
- jak dobrać czcionki na blogu lub w prezentacji – zasady
- pinterest – zainspiruj się do pracy z fontami
- kartki świąteczne – dla fanów typograficznych projektów
- początki pisma – od myśli do rysunku
A na koniec mała prośba. Kiedy już wiesz jak korzystać z Google fonts może znajdziesz chwilę, aby dowiedzieć się o mnie więcej? Będę bardzo wdzięczna jeśli zechcesz poświęcić chwilę i odwiedzisz mnie na Facebooku. Będzie mi miło, bo będę mogła lepiej Cię poznać:-) Na profilu znajdziesz więcej porad dotyczących pracy z grafiką, przydatnych w codziennym życiu (nie tylko zawodowym). Kliknij na ikonkę poniżej żeby odwiedzić mnie na FB.
Do usłyszenia / do zobaczenia!









O Autorce
Dominika Siwińska
Projektant, grafik i trener z wieloletnim doświadczeniem. Z zawodu czarodziejka – sprawiam, że świat wokół staje się ładniejszy:-) Z pasji projektant i ekspert do spraw komunikacji. Z wykształcenia filolog po grafice komputerowej. A na co dzień mama, żona, a także miłośniczka książek oraz piękna w każdej postaci. Masz pytania, napisz: kontakt@socjografka.pl