W poprzednim wpisie typografia na blogu i w prezentacji była omówiona na mocno teoretycznym poziome. Skupiłam się na zasadach związanych z odpowiednim doborem typografii w różnorodnych projektach – dzięki temu już wiesz m.in. jakie fonty najlepiej do siebie pasują, jak dobrać kolory znaków, a także czy warto wyrównywać tekst na stronie www. Jeśli wiedza teoretyczna to dla Ciebie za mało, polecam Ci zapoznanie się z narzędziami z których często korzystam i które bardzo ułatwiają mi codzienną pracę. Od razu uprzedzam, że to tylko kilka przykładów, bo w Internecie można znaleźć setki stron poświęconych tej tematyce. Ja wybrałam teraz tylko niektóre żeby zainspirować Cię do pracy i wskazać jakie możliwości daje dziś praca z tekstem:-)
Lista moich ulubionych aplikacji do pracy z typografią
Na razie wybrałam 12 różnorodnych pozycji, postaram się uzupełniać tę listę tak tylko coś ciekawego wpadnie mi w ręce. Typografia na blogu i w prezentacji jest bardzo istotną kwestią, dlatego zachęcam Was do komentowania jeśli Wy korzystacie z jakiś fajnych narzędzi (oczywiście nie będę pisać o Wordzie czy notatniku – nie to jest najważniejsze w tym wpisie)
Aplikacje, które pomogą dobrać pasujące fonty
GITGUB – przejrzysta strona, gdzie możesz zobaczyć gotowe projekty stron czy też materiałów graficznych z dobrze dobraną typografią. Przy każdym z projektów opisane są użyte fonty. Fonty pochodzą z bezpłatnego zbioru Google Fonts.
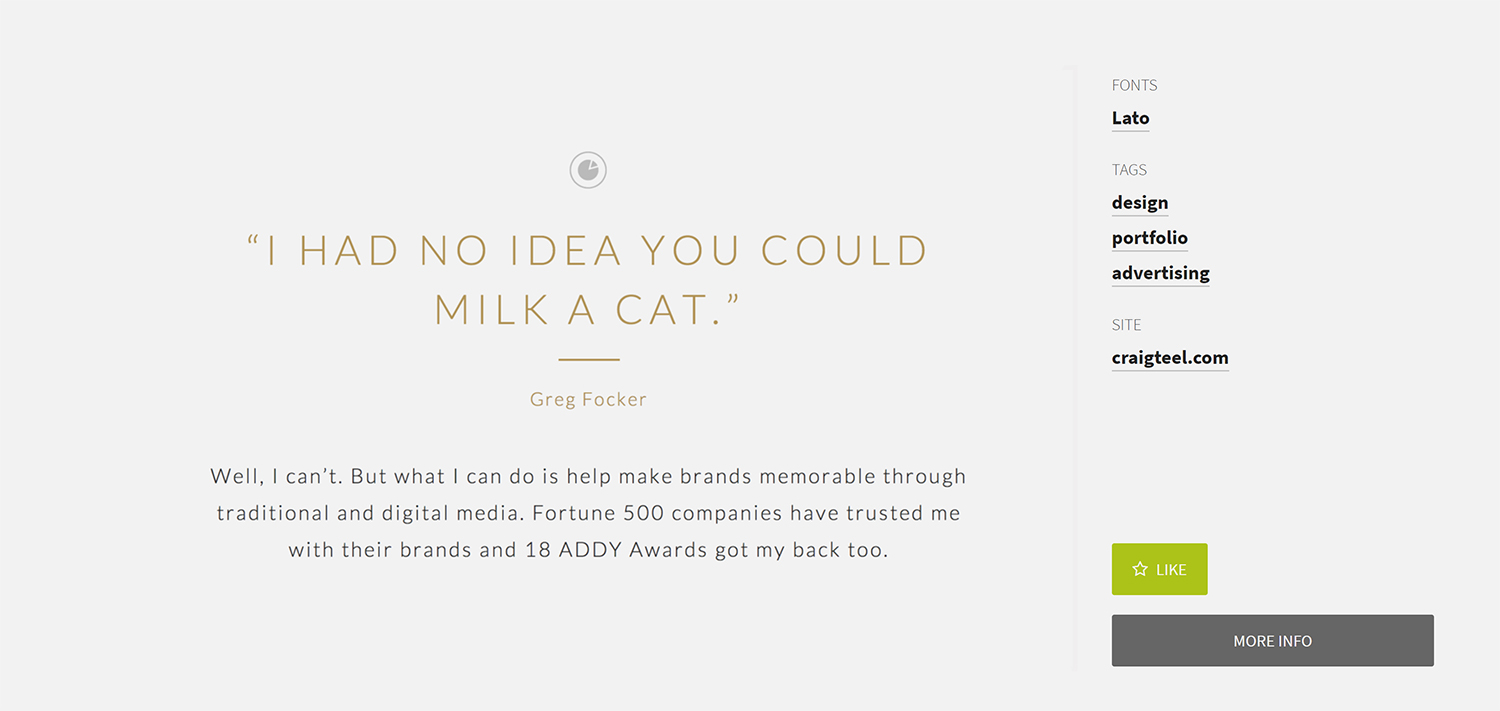
TYP.IO – strona o podobnych funkcjonalnościach jak w przypadku Github. Tu też możemy podejrzeć fonty, które doskonale do siebie pasują. Obok każdej z wizualizacji znajdziesz linki do użytych fontów oraz do konkretnych stron stosujących takie połączenie fontów.
FONT COMBINATIONS – jedna z funkcjonalności dostępnych w ramach platformy Canva. Wybierz z listy font który Ci się podoba, a narzędzie pokaże Ci pasują do niego typografię wraz z przykładem.
Aplikacje i narzędzia do pobieranie fontów
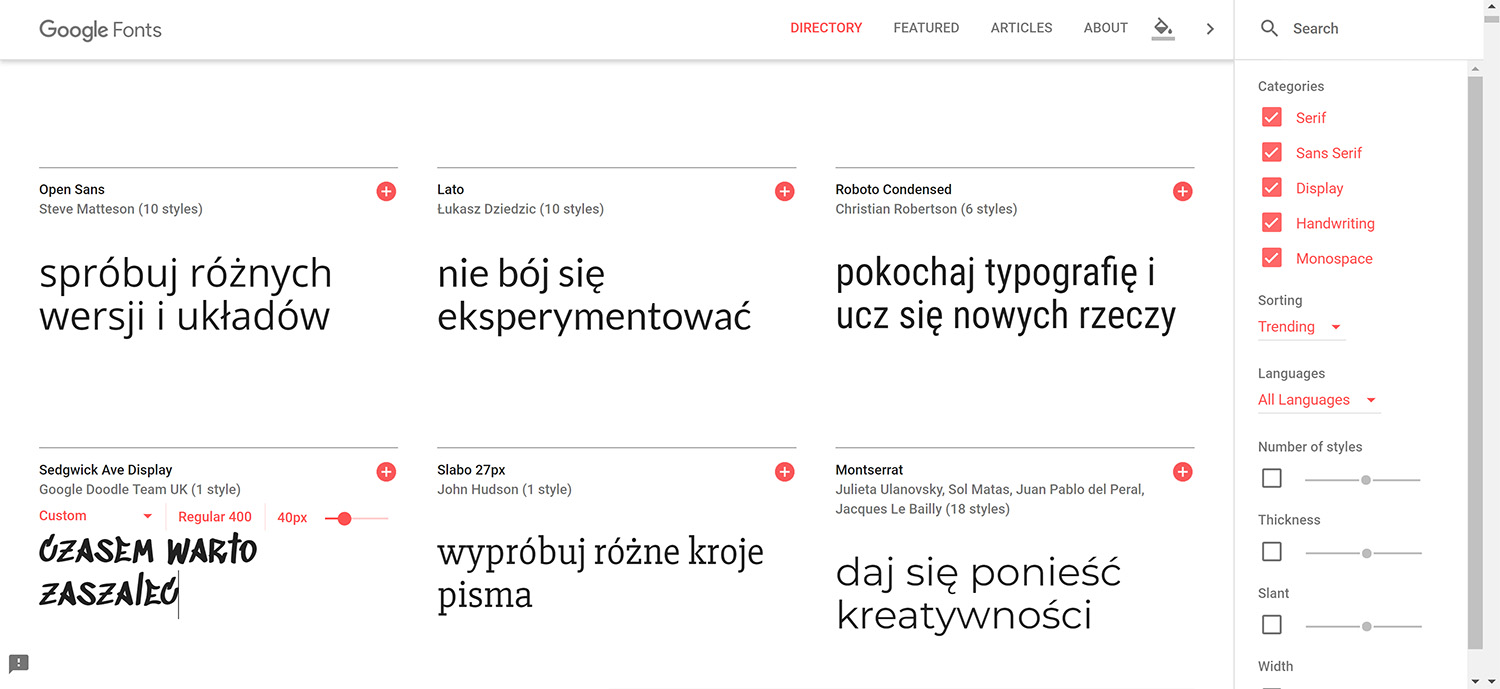
GOOGLE FONTS – pozycja obowiązkowa dla każdego miłośnika typografii, zwłaszcza tej darmowej. Na stronie możecie szybko podejrzeć jak dany font będzie wyglądał z Waszym tekstem, wystarczy kliknąć na próbkę tekstu i wpisać swoją frazę.
FONTSQUIRREL – przepastna baza fontów, jeden z najpopularniejszych agregatów fontów. Bardzo intuicyjna i rozbudowana wyszukiwarka w której możemy określić czego szukamy: font na licencji bezpłatnej, komercyjnej, pisanka, a może bogata rodzina?
BEHANCE – idealne miejsce do szukania inspiracji, ale też darmowych fontów. To co mi się tu podoba, to ciekawa prezentacja poszczególnych prac. Idealne miejsce dla osób, które mają trudność z wyobrażeniem sobie jak można dany font wykorzystać w praktyce np. w projekcie prezentacji czy ulotki.
ADOBE TYPEKIT – chcę być wobec Was uczciwa i muszę wspomnieć o płatnym narzędziu z którego korzystam na co dzień. Jako posiadacz licencji na produkty Adobe mam automatycznie dostęp do gigantycznej bazy fontów. Wada – niestety jest to płatna biblioteka, co więcej, nie wszystkie fonty są tu za darmo.
Inne pomocne aplikacje do pracy z fontami
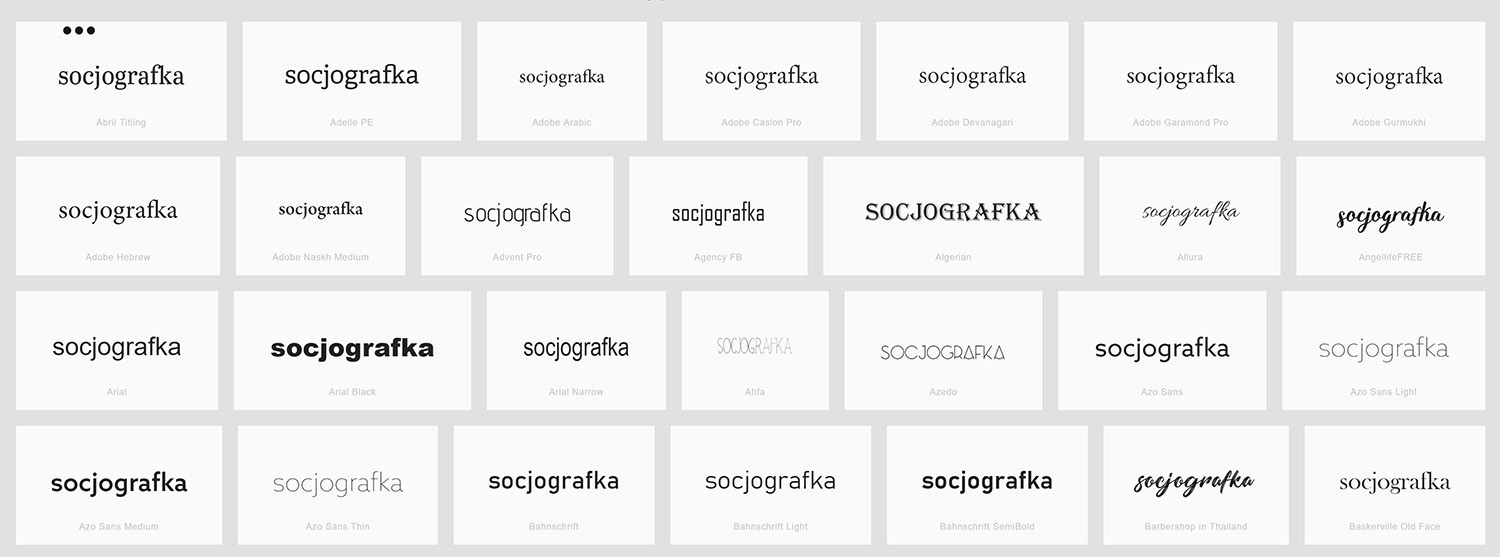
WORDMARK – strona, która pozwala na szybki podgląd, jak dana fraza będzie prezentować się w krojach pisma zainstalowanych na naszym komputerze. Bardzo wygodny sposób, aby zaprojektować np. własne logo.
FONTFACE NINJA – tu możesz szybko sprawdzić jaki font widzisz na stronie. Narzędzie w formie wtyczki, dostępne jest dla Firefox, Chrome i Safari. Po dodaniu do przeglądarki wystarczy najechać na wybrany tekst, aby otrzymać informacje o zastosowanym foncie. Po kliknięciu na tekst pojawia się okno, w którym możemy na żywo przetestować font na dowolnej treści.
MOTYWY WORDPRESS – trochę inna bajka, ale nadal wokół typografii. Tak jak pisałam wcześniej, typografia to jeden z najgorętszych trendów w projektowaniu. Twórcy szablonów mają dla nas kilka ciekawych propozycji. Chcesz oprzeć swoją stroną o fonty – zobacz motywy Typology i Noteworthy.
CONTRASTCHECKER – zastanawiasz się czy na Twojej stronie kontrast pomiędzy tłem a fontami jest odpowiednio dobrany? Jeśli nie masz pewności sprawdź to za pomocą tego narzędzia. Strona wczytuje się wolno i jest mało przejrzysta, ale spełnia swoją rolę.
CHECKMYCOLOURS – podobna strona do poprzedniej, także sprawdza kontrast znaków, dostarcza jednak znaczenie bardziej rozbudowaną analizę. Wadą narzędzia jest generowanie wielu fałszywych wyników, pokazując kombinacje kolorystyczne, które w rzeczywistości nie są wyświetlone na stronie.
POBIERZ LISTĘ NARZĘDZI – PLIK PDF
Chcesz mieć listę narzędzi zawsze przy sobie? Kliknij na przycisk poniżej i pobierz plik pdf z aktywnymi linkami do aplikacji:
Mam nadzieję, że ten wpis pomógł Ci w pracy. Będę bardzo wdzięczna jeśli zechcesz poświęcić jeszcze chwilę swojego czasu i odwiedzisz mnie na Facebooku. Będzie mi miło, bo będę mogła lepiej Cię poznać:-) Na profilu znajdziesz więcej porad dotyczących pracy z grafiką, przydatnych w codziennym życiu (nie tylko zawodowym). Kliknij na ikonkę poniżej żeby odwiedzić mnie na FB. Do usłyszenia / do zobaczenia! Jeśli uważasz, że ten tekst może się komuś przydać, podziel się nim korzystając z przycisków poniżej (będę Ci za to bardzo wdzięczna:-)













O Autorce
Dominika Siwińska
Projektant, grafik i trener z wieloletnim doświadczeniem. Z zawodu czarodziejka – sprawiam, że świat wokół staje się ładniejszy:-) Z pasji projektant i ekspert do spraw komunikacji. Z wykształcenia filolog po grafice komputerowej. A na co dzień mama, żona, a także miłośniczka książek oraz piękna w każdej postaci. Masz pytania, napisz: kontakt@socjografka.pl