Zaczynam prowokacyjnym tytułem;-) Bo jak można napisać „jak dobrać czcionki na blogu” zamiast „jak dobrać fonty”. Zaraz jakiś ortodoksyjny fan fontów będzie mnie przekonywał, że cały tekst jest niezrozumiały, bo przecież nie można nazywać literek w komputerze czcionkami. Ja prywatnie mówię zazwyczaj o fontach. Z tym że moje wpisy nie są tylko dla osób, które tak jak ja studiowały grafikę komputerową i prywatnie interesują się typografią. Posty piszę dla osób, które chcą założyć pierwszego bloga albo próbują zaprojektować piękną prezentację, a nie wiedzą jak się do tego zabrać. I te osoby w Google zapewne wpiszą „jak dobrać czcionki na blogu”. A mi zależy, aby właśnie takie osoby czytały te posty, bo to część mojej prywatnej misji.
Chcę uczyć innych jak zostać grafikiem, zaczynając od podstawowych kwestii. Domyślam się, że dla kogoś kto jest już wytrawnym projektantem, ten tekst wyda się banalny i nudny – ale nie dla niego piszę tego posta. Tym razem chcę napisać o absolutnej postawie każdego dobrego projektu – typografii. I mam nadzieję, że dla osób, które zaczynają swoją przygodę z grafiką, ten tekst pomoże uporządkować informacje oraz zainspiruje do eksperymentowania z tekstem.
Dlaczego zaczynam od typografii? Fonty swoją formą komunikują subtelne wiadomości, dlatego należy wybierać czcionki świadomie, podkreślając charakter naszej prezentacji czy też strony internetowej. Co więcej, typografia jest jednym z najgorętszych trendów na rok 2018 – tak jak pisałam w artykule, który ukazał się w Szkole Blogowania, odważna, wyrazista typografia będzie bardzo modna w tym roku (przy okazji gorąco Was zachęcam do jego przeczytania:-). Coraz więcej projektów opiera całą swoją koncepcję wizualną o fonty. I dlatego zanim wybierzecie nowy szablon bloga czy prezentacji, przeczytajcie ten tekst.
Krótkie streszczenie czego nauczysz się z tego artykułu:
- Fonty szeryfowe i bezszeryfowe, różnice i zastosowania
- Kroje pisma – jak dobrać fonty w projekcie
- Jaki rozmiar fontów oraz jakie interlinie zastosować w projekcie
- Jak dobrać idealny kolor dla naszej typografii
- Czy warto wyrównywać tekst
- Jak zadbać o porządek w tekście
- Link do artykułu z pomocnymi narzędziami do pracy z typografią
Fonty szeryfowe i bezszeryfowe
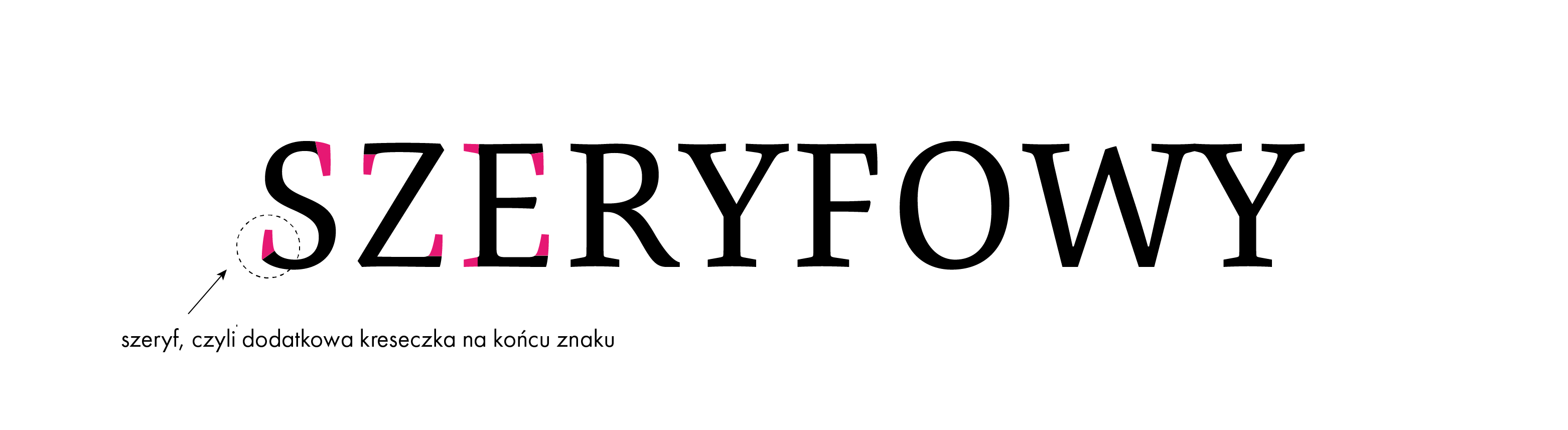
Na pierwszy rzut oka fonty dzielą się na te szeryfowe i bezszeryfowe. Nawet dla laika różnica jest dość łatwa do wychwycenia – fonty szeryfowe mają coś w rodzaju ozdobników, są to takie małe kreseczki dorysowywane na końcu liter. Ich zastosowanie było związane z rozwojem druku, dzięki dodatkowym kreseczkom czytanie stało się łatwiejsze i przyjemniejsze dla oka. Świat się zmienia i zmieniają się zwyczaje – teraz to pismo bezszeryfowe jest uznawane za czytelniejsze. Dlaczego? Bo na ekranie monitora tekst wygląda inaczej i dla wielu osób wygodniej czyta się akapity złożone z prostych fontów. Choć tu nie ma jakiś ortodoksyjnych reguł.
Reasumując, fonty bezszeryfowe są pozbawione ozdobników w postaci szeryfów – końcówki znaków są proste. Pismami bezszeryfowymi są m.in. Arial, Verdana. Czasami kroje bezszeryfowe nazywa się gotykami (Century Gothic), których nie należy mylić z pismem gotyckim. Natomiast fonty szeryfowe to znaki z różnego rodzaju poprzecznymi lub ukośnymi liniami, tzw. szeryfami. Są rekomendowane do publikacji papierowych. Czy to oznacza, że macie zrezygnować z fontów szeryfowych na blogu czy w prezentacjach? Absolutnie nie! Wystarczy, że zastosujecie bardziej ozdobny font do nagłówków, a fonty bezszeryfowe wykorzystacie do akapitów. Oczywiście możecie łamać te zasady, o ile macie wyczucie w łączeniu fontów. Ale na początek warto trzymać się tego podziału.
Używaj fontów bezszeryfowych do akapitów, a fonty szeryfowe zastosuj np. do nagłówków.
Liczba krojów pisma użytych w projekcie
Kiedy zaczynamy tworzyć stronę albo prezentację i odkryjemy np. Google fonts czy FontSquirrel, możemy mieć pokusę, aby wykorzystać każdy z fontów jaki tam znajdziemy i nam się spodoba. W efekcie powstanie materiał, który zmęczy odbiorcę i będzie po prostu nieczytelny. Nie tędy droga. To trudne, ale musisz się zdecydować na maksymalnie 3 kroje pisma. Na początek najbezpieczniej na 2, najlepiej na takie które mają „bogatą rodzinę”. Poniżej przykład 2 krojów pisma, Futura i Expo Serif Pro w 2 rodzinach – Regular oraz Bold.
Sprawdź czy wybrane fonty mają zaprojektowane kilka krojów, np. light, bold, regular, black itp. Jeśli chcesz żeby materiał wyglądał profesjonalnie, użyj np. Roboto Bold do nagłówków, a Roboto Light do paragrafów. Wbrew pozorom jeśli w nagłówku użyjesz Roboto Light wraz z opcją Bold w edytorze tekstu, efekt będzie znacznie gorszy.
Mała dygresja: kiedy wybierasz nowy szablon na swój blog, sprawdź czy dany motyw ma dostęp do Google fonts – często w bezpłatnych wersjach mamy do wyboru tylko kilka podstawowych krojów pisma.
Na początek warto patrzeć jak dobierają fonty Ci, którzy są dla nas autorytetem. Uczmy się od najlepszych!
Rozmiar fontów oraz odległość między znakami
Kiedy już wybierzemy rodzaj fontów, czeka nas ustalenie wielkości znaków oraz odległości między poszczególnymi liniami. Mój post jest uniwersalny, kieruję go zarówno do osób, które tworzą blogi, jaki i do tych projektujących materiały graficzne czy slajdy. Stąd nie napiszę, że najlepsza wielkość czcionki to 12 pt czy 14 px, a interlinia to 1,5. Teksty na stronie muszą być czytelne. Ta sama zasada dotyczy każdego materiału jaki projektujemy. Nie ma jednej, najlepszej odpowiedzi, musisz zdać się na swoją intuicję. Pomocne mogą być też rady znajomych i czytelników – jeśli ktoś Ci powie, że Twój tekst jest nieczytelny, to zastanów się czy nie możesz czegoś poprawić. Pamiętaj, że każdy krój pisma ma swoją specyfikę i nie zawsze np. 12 px będzie miało taką samą wysokość.
Dobrym przykładem jest ilustracja powyżej (z punktu o krojach pisma). Niby w obu przypadkach rozmiar fontu to 14 px, a interlinia 16 px, jednak tekst rozkłada się zupełnie inaczej, np. ten szeryfowy wydaje się większy (a nie wybrałam jakiś skrajnych przypadków).
Kolory fontów w projekcie
Oczywiście jest to kwestia mocno indywidualna. Każda firma czy blog mają swoją księgę znaku, brandbook czy chociażby kolory określone w logo. I to one często determinują jakie kolory zastosujemy w naszym projekcie. Z tego co zauważyłam na blogach kobiecych ostatnio modne są wszelakie pastele. Moim zdaniem są piękne, ale.. Nie zawsze bladoróżowy czy słomkowo-złoty nadadzą się na kolor nagłówka (o pomyśle na taki kolor akapitów nawet nie wspomnę).
Mogę Wam dać jedną kontretną radę – dobór czerni w akapitach. Rekomenduję jakoś ją rozjaśnić, a nie korzystać z #000000, RGB (0,0,0). Spróbujcie np. #2D2D2D. Więcej o kolorach i ich dobieraniu znajdziecie w tym wpisie. Dodatkowo w kolejnym wpisie o narzędziach znajdziesz porady jak zbadać kontrast między tłem a tekstem. Od siebie mogę tylko dodać, że kiedy szukam czegoś w Internecie i trafiam na stronę z czarnym tłem i kolorowymi tekstami, to po prostu wychodzę (może coś tracę, ale nie jestem w stanie na coś takiego patrzeć, bo mój wzrok się męczy). Za to w przypadku projektowania prezentacji dobór tła pozwala na więcej szaleństwa.
Wyrównywanie tekstu
Kiedy sięgamy po książkę, tekst zazwyczaj jest wyjustowany, czyli wyrównany do obu marginesów, tworząc schludne bloki. W prezentacji możemy zrobić podobnie, wystarczy, że sprawdzimy czy tekst ładnie rozkłada się w poszczególnych akapitach (nawet nie myśl o justowaniu nagłówków!). Gorzej sprawa wygląda w przypadku stron www. Zauważ, że blog będzie czytany na różnych nośnikach – telefonach, tabletach, monitorach panoramicznych. W każdym wypadku tekst może rozłożyć się nieco inaczej. W tym wypadku justowanie akapitów może spowodować irytacje czytelników. Np. ja na komórce nie czytam w ogóle blogów z justowanym tekstem, bo mi to po prostu przeszkadza. Rekomenduję w takim wypadku używać wyrównywania do lewej albo do środka (ostatnio jest to popularna opcja wykorzystywana na pojedynczych stronach sprzedażowych).
W przypadku wyrównywania tekstu istotną rolę odgrywa liczba słów w wierszu. Na monitorze komputera widzimy około 60-100 znaków ze spacjami, które po wyjustowaniu wyglądają całkiem nieźle, a przerwy między znakami nie są denerwujące. Niestety na komórce znaków jest mniej, co powoduje, że czasem jedno słowo rozciąga się na całą szerokość ekranu. A to może zniechęcić do czytania nawet największego fana naszej twórczości.
Przy okazji przestrzegam Was przed szablonami, gdzie w kolumnie mieści się więcej niż 120 znaków. Dotyczy to także prezentacji. Po prostu po przeczytaniu ostatniego słowa w linii, ciężko znaleźć wzrokiem początek kolejnego wiersza.
Porządek w dokumencie oraz na stronie
Masz już ustawione fajne fonty, kolory, rozmiary i interlinie. Niestety nawet najlepiej dobrana typografia w zderzeniu z bałaganem na stronie nic nie da. Musisz trzymać się jakiejś konkretniej, logicznej struktury. Zadbaj o krótkie i jasne nagłówki – większość odbiorców przegląda około 20% tekstu na Twojej stronie, rzucając okiem na obrazki i nagłówki. Jeśli nagłówki i obrazy ich nie zainteresują, wyjdą ze strony albo zamkną Twoją prezentację.
O uwagę możesz zawalczyć stosując pogrubienia i wypunktowania. To one nadają naszym tekstom przejrzystości. Na koniec sprawdź czy akapity nie są za długie. Jeśli uważasz, że definicja „za długie” jest subiektywna, skorzystaj np. z wtyczki Yoast na WordPress – dzięki niej dostaniesz jasny komunikat w momencie, gdy akapity mają zbyt wiele słów.
Podsumowanie – jak dobrać czcionki na blogu albo w prezentacji
To tyle jeśli chodzi o teorię. Jeśli potrzebujesz praktycznych narzędzi, które część pracy wykonają za Ciebie, to zapraszam do przeczytanie kolejnego wpisu poświęconego typografii. W tym poście pokażę Ci zestaw przydatnych aplikacji i programów, dzięki którym szybko znajdziesz idealne fonty dla Twojej strony czy prezentacji.
Chcesz wiedzieć więcej o typografii?
- przydatne narzędzia do pracy z typografią
- jak korzystać z google fonts
- pinterest – zainspiruj się do pracy z fontami
- kartki świąteczne – dla fanów typograficznych projektów
- artykuł o związkach pomiędzy pismem a obrazem
- początki pisma – od myśli do rysunku
Podziel się wiedzą
Życzę Ci powodzenia w pracy! Mam nadzieję, że już wiesz jak ważna jest typografia na blogu i w prezentacji. Jeśli uważasz, że ten tekst może się komuś przydać, podziel się nim korzystając z przycisków poniżej (będę Ci za to bardzo wdzięczna:-)











O Autorce
Dominika Siwińska
Projektant, grafik i trener z wieloletnim doświadczeniem. Z zawodu czarodziejka – sprawiam, że świat wokół staje się ładniejszy:-) Z pasji projektant i ekspert do spraw komunikacji. Z wykształcenia filolog po grafice komputerowej. A na co dzień mama, żona, a także miłośniczka książek oraz piękna w każdej postaci. Masz pytania, napisz: kontakt@socjografka.pl